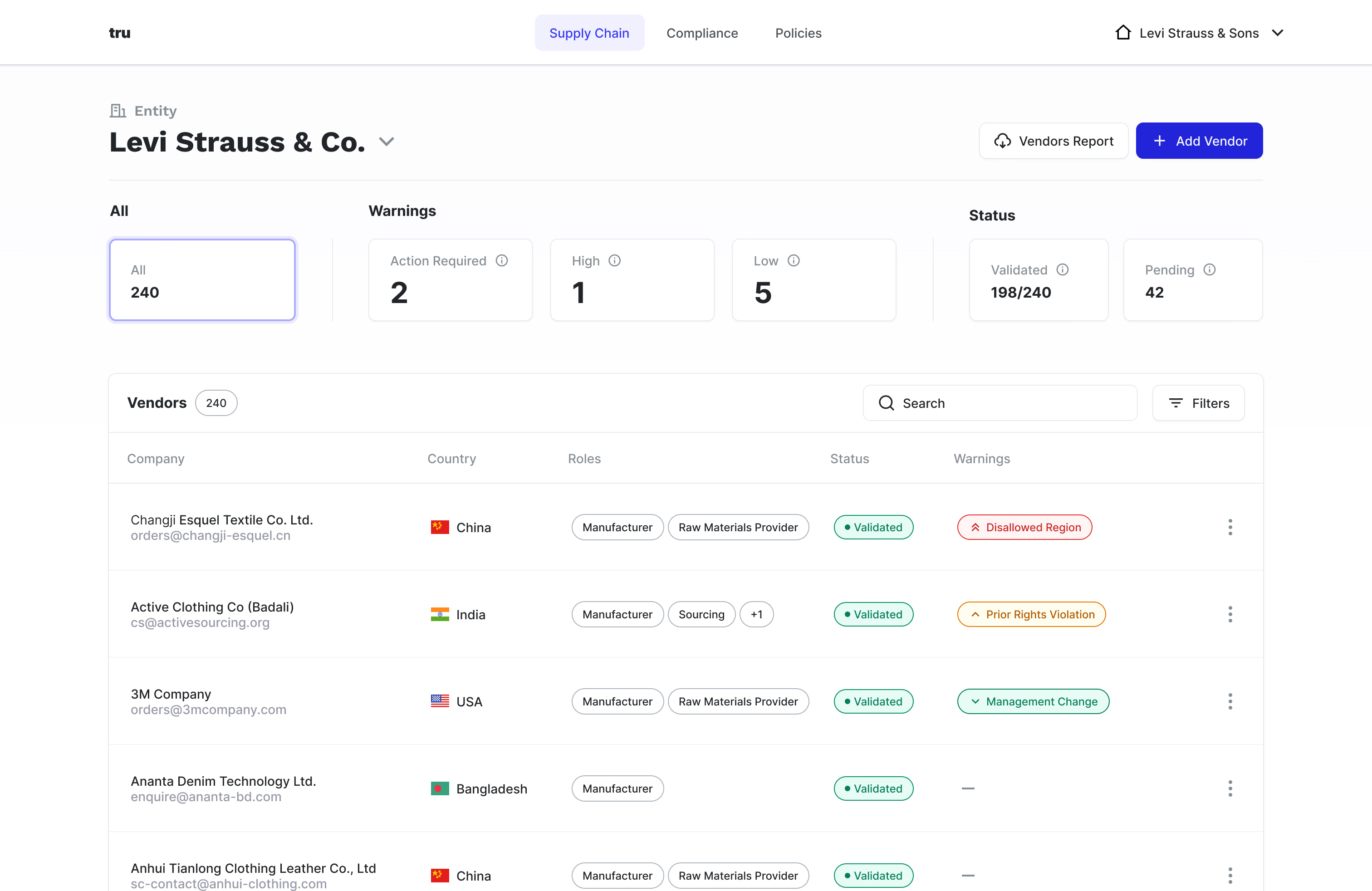
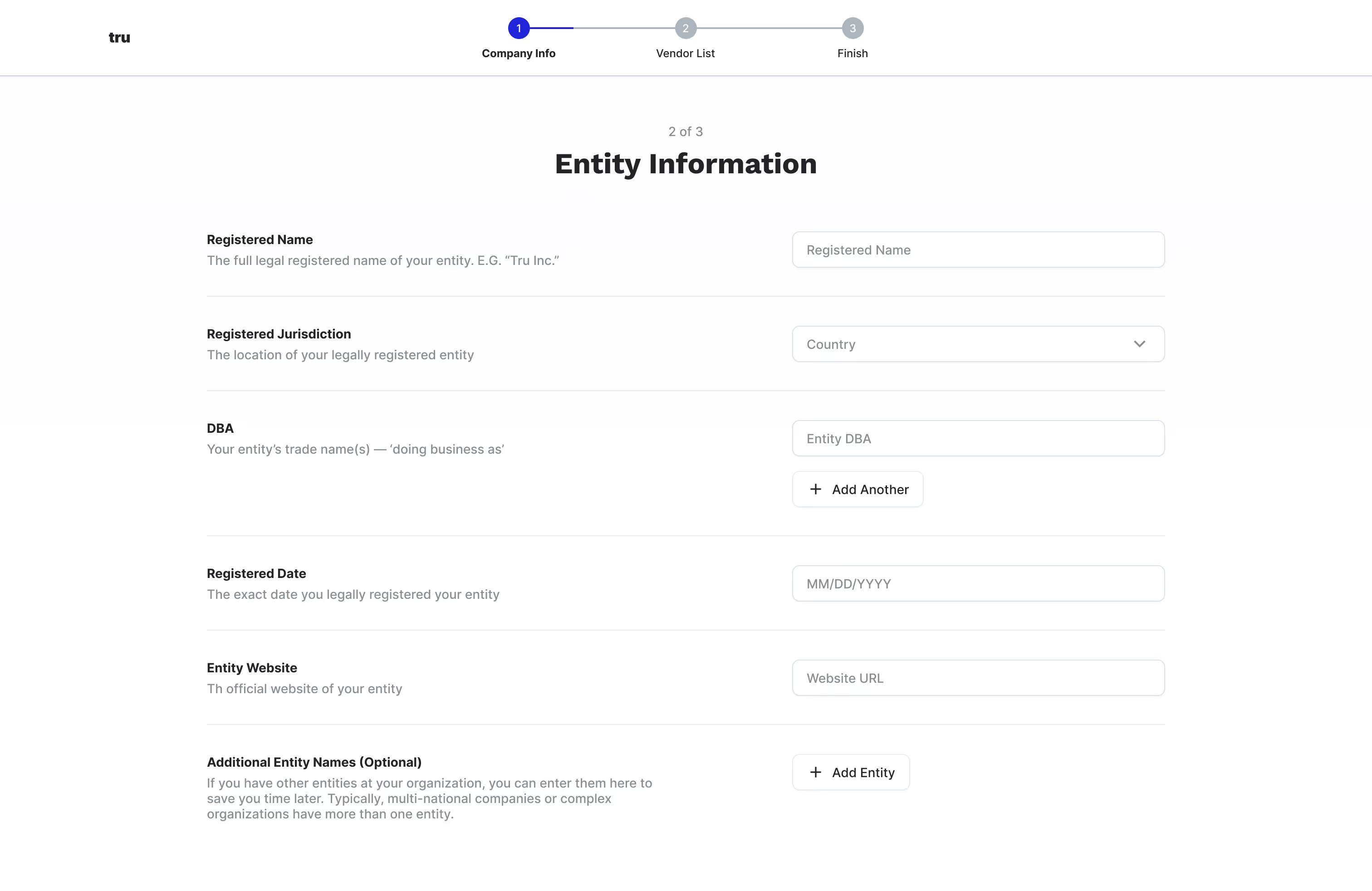
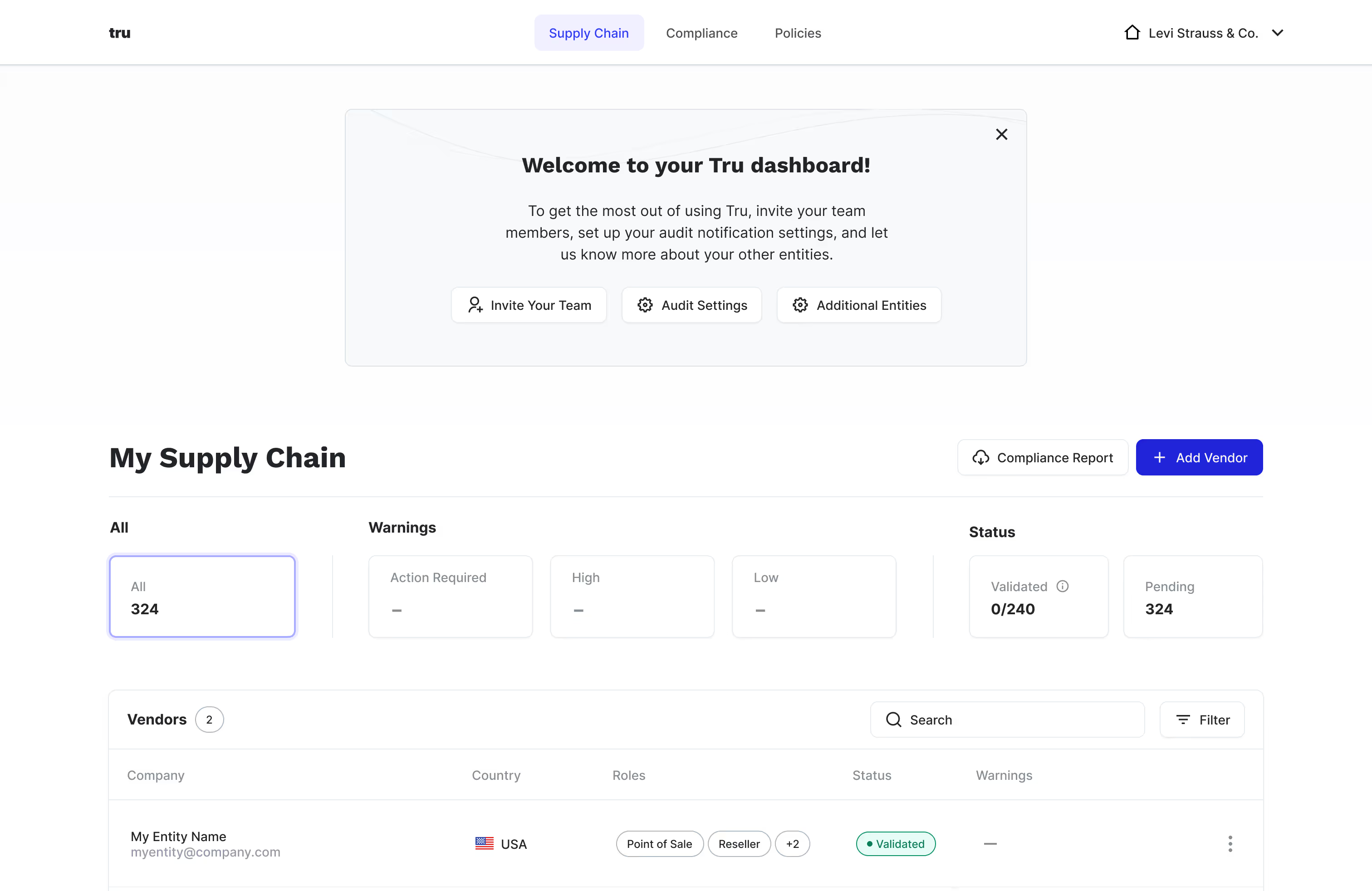
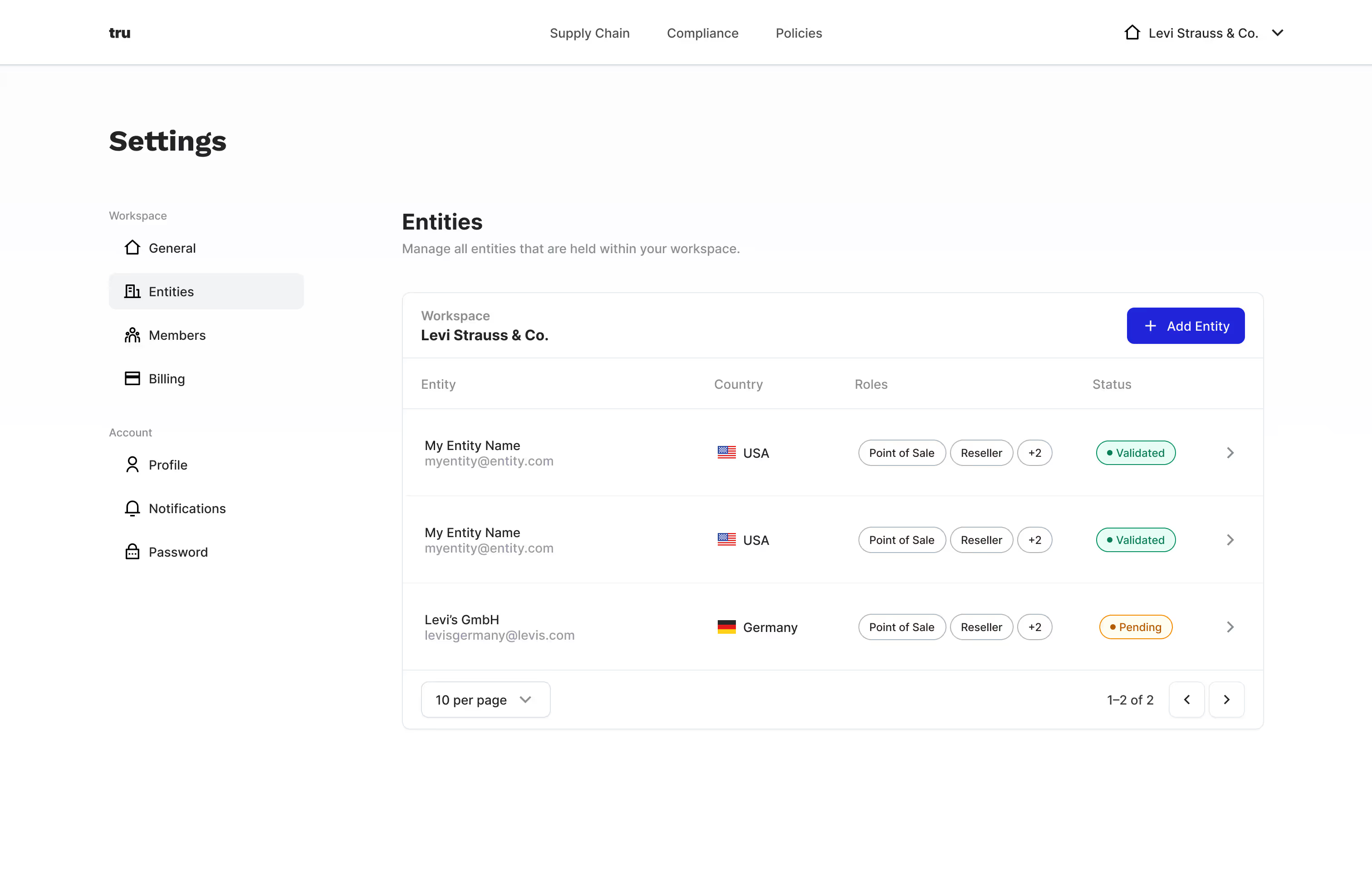
I was approached to design a desktop web app platform from the ground up to enable development of an MVP in order to gather customer feedback and interest. The product's main focus is on filling a gap in the supply chain management space — providing automated tools such as compliance status, vendor risk management, supply chain mapping, and more.
I leaned in on understanding the problem space (given its specificity) and ensuring I could deliver an experience based on standard expected behavior and modern UI practices as a baseline.
Given there is no such product on the market, I wanted to gain clarity in usability without needlessly reinventing the wheel — allowing us to expand on the development of the platform as we further iterate on and discover user and market needs.